最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 2分6秒ちょっと分かりづらいかもしれませんが、トップページに、紹介ページなどの任意のページを表示させるコードです。このサイトを作るのに必要になったので使いました。他にもやり方あると思いますが、とりあえずこれで動くので…。
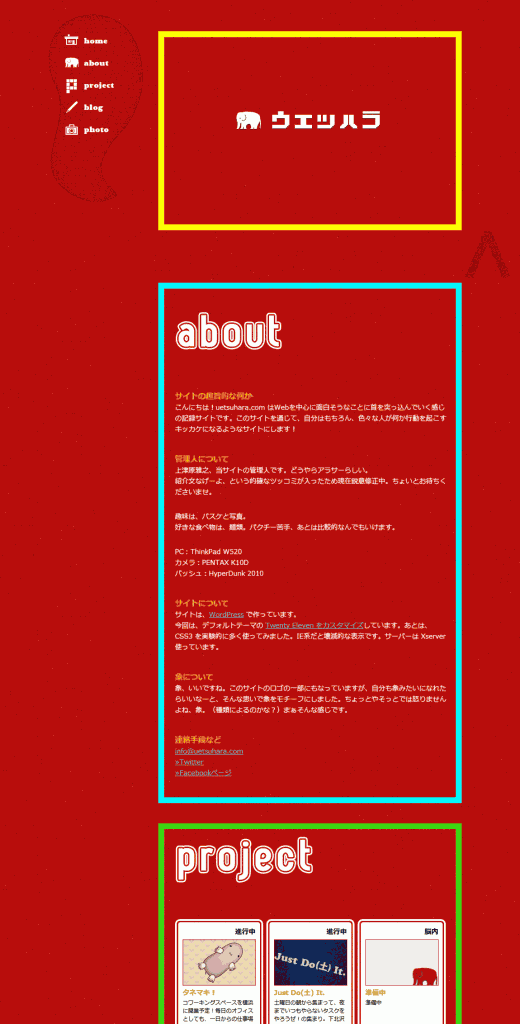
サンプル画像では、途中で切っていますが、スライド部分と紹介文エリア、プロジェクトエリアは全てページを読み込んでいます。
コード
<!--?php $postslist = get_posts('include=1&post_type=page&post_status=draft'); foreach ($postslist as $post) : setup_postdata($post); ?-->
<!--?php the_content(); ?-->
<!--?php endforeach; ?-->
include=1 の数字の部分を該当ページのIDに変えるとそのIDページが表示されます。その他のパラメーターは Codex を見てくだされい。テンプレートタグ/get posts – WordPress Codex 日本語版
各エリアごとにページ機能を使って編集できる
んで、これの便利なところは、トップページを各エリアごとにページ機能を使って編集できることです。ひとつのページにまとめてもOKなのですが、ページの中にHTMLが増えるのも嫌なので今回は各ページに分けました。
非公開ページでもOK
もう一つは、非公開ページでも引っ張ってこれること。これは、post_statusでいじります。デフォルトは公開状態です。
んで、トップページだけにその引っ張ってきた情報があれば十分なので、非公開状態にしてページURLを叩いても出ないようになっています。こうすることで得られるメリットがあるかどうか知りませんが、同じ情報が2つあるのが気持ち悪いのでこうしてます。
と、たぶん他にスマートなやり方があると思いますが、僕のサイトではこんな感じでやってますよってご紹介でした!別の方法あったらまた書きます。
ではでは。