最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 1分45秒2014/01/04 追記しました
こっちの方法のが良いですねー!BetterTouchToolをどうしてもインストールしたくない方は、僕の書いた記事をご覧ください。
Mac 版 Chrome でも F5 で更新する方法 // understandard
前回の「Windows から Mac へ完全移行。Mac を便利にするアプリや設定 17項目」に引き続き、Mac ネタです。
それでですね、Windows から来た人だと、あれ?ってなると思うのですが、Chrome の挙動が地味に違ったりします。比較的慣れの問題だと思うので、その内慣れると思いますが、直せるなら直した方が便利かもです。
ボク自身が設定しているのは、
- ページの更新
- デベロッパーツール、開発ツール
- ソースの表示
の3つです。主にWeb制作とかそっちっぽい人向けですね。んで、どうやるかというと、Chrome の設定ではなく、なぜか Mac の「システム環境設定」から行います。探した探した…。
ショートカットキーの設定方法
「システム環境設定」→「キーボード」→「ショートカット」→「アプリケーション」という所から設定可能です。
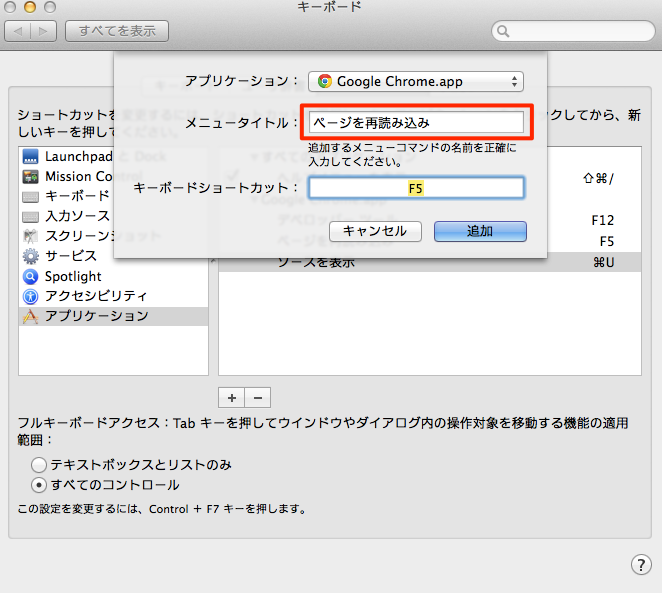
そして、そこで、「+」ボタンがあるはずなので、押すとショートカットを登録することができそうです。
ここがすげーややこしいんですが、メニュータイトルには追加するメニューコマンドの名前を正確に入力してください。とか書いてあって、なんのこっちゃって思うのですが、これをちゃんとしないと動作しません。

以下、コピペすれば使えると思います。その他は、ご自分で設定してみてください。
- ページを再読み込み(F5)
- デベロッパー ツール(F12)
- ソースを表示(command + U)
ちなみに、元の設定は消えちゃいます。F5 なら「command」+「R」 が効かなくなります。おい。ちょっと不便なので、何とかならないかなぁとは思っています。
それではー。
