最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 0分55秒モバイルエミュレーションツール!
Chrome デベロッパーツールは項目が色々あるようで、いつか探索したいなと思いつつ使い切れていないんですが。これは便利!ってのがあったので、FireBug ではなく、クローマーな人はぜひ使ってみてください。
設定方法だけ伝授しますので、詳細は、Chrome の開発ツールのヘルプをご覧ください。Mobile emulation – Chrome DevTools — Google Developers
エミュレーターの設定方法

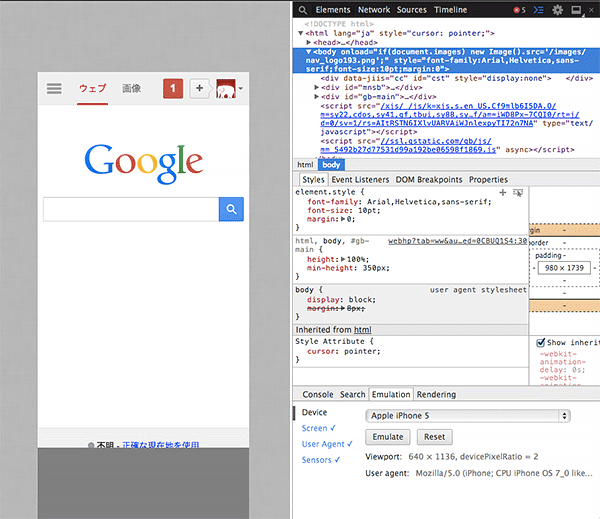
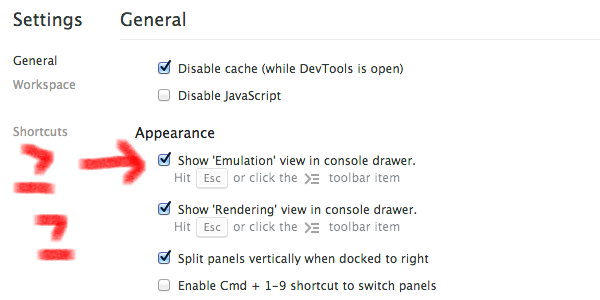
設定項目に「Show ‘Emulation’ view in console drawer.」ってのがありまして、ポチッとすると、エミュレーターが使えるようになります。おー簡単!あとは上の動画見てちょ。

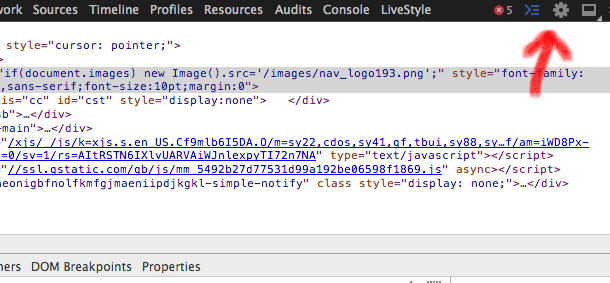
追記:コンソールの出し方!
開発ツール使っている時に、escape キーを押すと出てきます。
ではでは!