最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 3分19秒
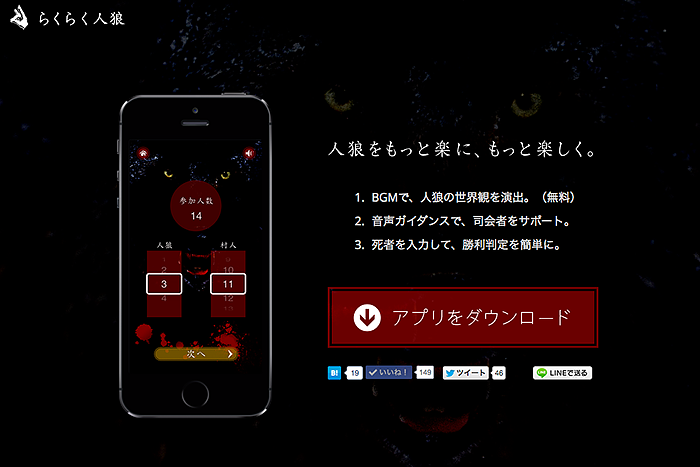
また一年ぶりの更新ですが、先日 iPhone アプリ「らくらく人狼」ってのをリリースしたので、宣伝がてら記事を書いてみました。
僕自身は、初めての iPhone アプリ制作で、右も左も分からなかった(実際には右と左くらいは分かります。)ので色々調べつつやりました。その中で「うおー便利だなぁ。」と思ったツールを紹介してゆきたいと思います。基本的には、Mac と iPhone 前提でのツールになります。
今回のらくらく人狼アプリは、タネマキメンバーのイカさんと一緒に制作しました。イカさんがプログラムで、ぼくがデザインとかその辺でした。
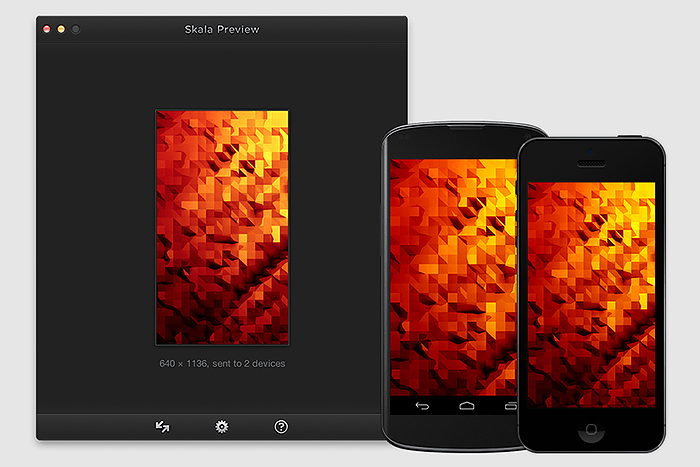
Skala View
これはとても便利でした。Photoshop の画像を、同じLAN内にある PC と iPhone や Android と繋いでくれます。かなりリアルタイムで、Photoshop の画像を端末でみることができます。
画面サイズの感覚がよく分からなかったので、これは助かりました。
Skala Preview, a Mac app by Bjango
ぴったりプレビュー
こちらは、そんなに使っていないけど、便利。画像を縦スクロールできたり、端末を縦から横にしたら、ストレスなくぴったり画面に当てはめてくれます。
iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 ぴったりプレビュー / アプリ開発者の為のデザイン確認ツール
iconsider
定番っぽいですね。アイコンを比較するのに便利。デフォルトアイコンのデザインが海外っぽいのがちょっとアレです。こちらも自由に差し替えできたら良いのになぁ。でも超便利。
iconsider for icon designer on the App Store on iTunes
Photoshop Generator(生成)
これは、Photoshopの機能で、最近実装された機能だそうです。最近 Photoshop CC に乗り換えたので、試しに使ってみたら便利だったのでそのまま使っています。
Macだと、Slicy が有名だと思いますが、僕はPhotoshopで満足してます。
「Slicy」Photoshopからのスライス作業が死ぬほど楽になるツールが便利だ! | OZPAの表4
iConify
これも便利!iOs やると出てくる画像の「@2x」を自動でつけてくれるやつです。使用頻度は低いですが、便利野郎。
例えば、200px × 200px の画像があったとします。それを iConify に突っ込むと、100px × 100px の画像をはき出しつつ、200px × 200px の画像に「@2x」を付加してくれます。
「@2x」がついた画像を突っ込むと、@2x を取り除いた 100px × 100px をはき出してくれるモノはいくつかありましたが、@2x を事前につけるの面倒いので。
Slicy は「@2x」をつけておくと、同時に両方書き出してくれるので、もしかしたらそっちのが効率的かも?
ちなみに、iConify は、1024pxのアイコンを入れると、必要な各種アイコンサイズをはき出してくれます。こっちがメイン機能かも。
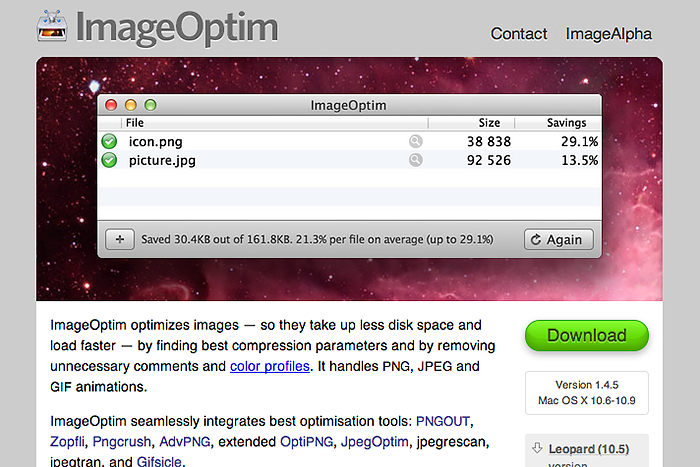
ImageOptim
画像の軽量化に。
ImageOptim — better Save For Web
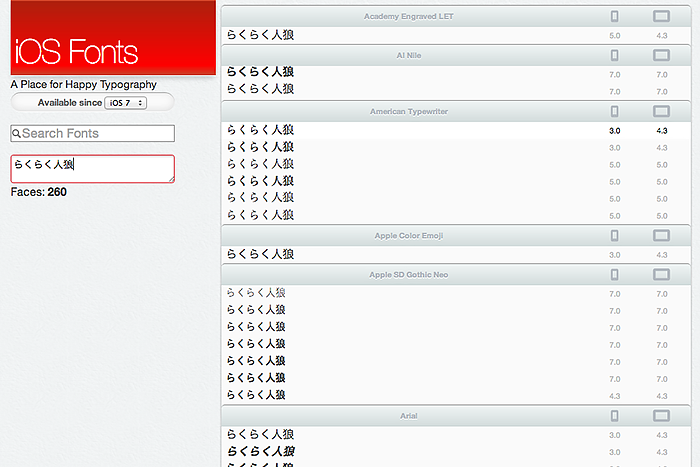
iosfonts
iOS で使えるフォント。
いかがでしたでしょうか。iPhone 作っている人には定番かもしれませんが、これから作る人の参考になれば。てか、他にもっと良いツールありそうですが。あれば追記します!
ではでは。