最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 1分28秒こんばんは!今夜は需要の少なそうな CSS の tips をお送りいたします。もしかしたら、使う日がやって来るかもしれないので、予習しとくように!
透明効果を使った border を無事に透明化する

ボーダーが無事に透明になっている状態
初っ端から何のことやらってな、かなり限定的なtips来ました。このサイトでまさに使っているんですけど、background-clip: padding-box;という奴について語ります。
このサイトでは、周りの枠線をCSSのborderプロパティを使って表現しとります。
border: solid 6px rgba(59, 6, 6, 0.35);
rgba(59, 6, 6, 0.35) の部分で透明化しています。んで、通常そのままこれを描くと下記の画像みたいになります。

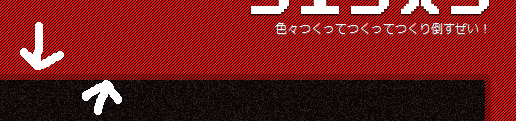
そのまま書いたborder、透明化された部分が下の黒に溶け込んでしまっています。
本来は、透明の枠が見えるのですが、黒地に溶け込んでしまっています。これを解決するには、下記のコードが必要!
background-clip: padding-box;
これを書くと、無事透明化されたボーダーが表示されます。
というわけで、ボーダーの透明化がきっと無事にいったことと思います。
ではでは!
