最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 1分58秒
宣伝ぽいですがてか宣伝になりますが、横浜のコワーキングスペースタネマキで、また背景の雲が動き始めました。やはりちょっと重い?とのことで、現在一時停止中です。別の方法を模索中。 understandard.net が実装してくれました。詳しいことは彼にw
ついでに似たようなスクリプトを集めてみました。まぁタネマキでも使っている $fx というライブラリで十分な気もしますが。なかなか動きが軽い気がします。
背景を動かすスクリプト一覧
$fx – JavaScript animation library

僕らが今回使ったのはこちら。なかなか良いかと。高機能な割には、軽量ってのが売りのようです。雲などの画像レイヤーも2枚重ねたりできるようです。奥行きが出ますね。
Starry Night

susi-paku web さんで解説されています。こちらの背景も動いていますね!
How To Build an Animated Header in jQuery

デモです。こちらはかっちょいい感じに仕上げています。まぁ背景画像変えればどの js でも出来るのかな。
jQuery randomised background scrolling effect tutorial

デモです。もちろん動いてます!で、文字の中を動かすエフェクトもデモられてますね。面白い。
Create Background Scrolling Effect with jQuery

phpspot開発日誌で解説されています。
Animated background image with jQuery

雲速いよ(笑)あ、デモは切れていたので、ローカルにファイル一式をダウンロードすると見ることができます。
jQueryで背景画像をアニメーションで無限ループさせる | webOpixel

こちらは、仕組みを解説されています。これ読むと何となくどうやったら背景が動くのかが分かるかも。
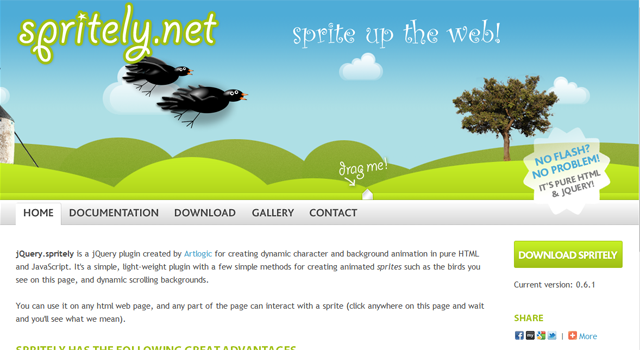
Spritely.net

最後は変わり種というか、激しいです。インパクトでかいです。understandard.net でも詳しく書いています。
もし背景を動かしたくなったら参考にしてみてください!ではでは。
