最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 4分45秒
カスタムフィールドをそのまま使うのも悪くないですが、場合によってはプラグインを使うともっと便利になったりします。今回は、二つのプラグインの複合技です。(そんな大袈裟なもんじゃないですが。)
今回使うプラグイン
Custom Field GUI Utility の効能
本家版の Custom Field GUI はなかなか有名ですので、もしかしたらご存知の方もいらっしゃるかもしれませんね。これは、カスタムフィールドの入力を容易にするプラグインです。チェックボックスなどもあり、度々入力する場合などに重宝します。定型フォーマットを作れば、商品情報管理などにも使えますね。
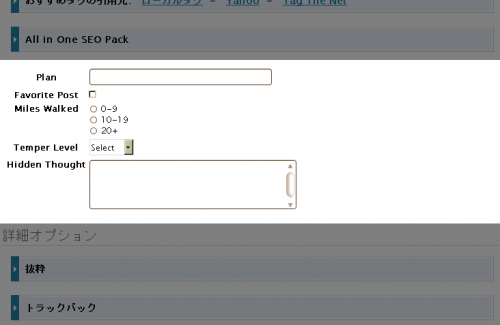
有効化すると、下記画像のように、テキストフィールドが現れます。

Custom Field GUI を有効化させると、編集画面に上記のようなフィールドが出現。
そして、Custom Field GUI Utility はその改良版です。とても使い易く改良されています。画像確認や、日本語表示など、まさに欲しかった機能満載です。いままでは、本家版を使っていましたが、今後はこれを使わせて貰おうと思っています。
ちなみに、Custom Field Template plugin – WordPressで企業ウェブサイト作成・商用ホームページ制作 WordPress Go Goというプラグインもあります。お好きな方をお選びください。個人的には、最初の方が細かく設定できるので好きです。
Get Custom Field Values の効能
さて、お次は Get Custom Field Values です。(WP2.6.1で使用可能)これは、入力したカスタムフィールドを出力するプラグインです。ただ出力するだけではありません!手軽に柔軟な出力が行なえるというわけです。以下、要点です。
- HTMLタグを織り込める
- ループの外でも使える
- 値が空の場合の処理ができる
HTMLタグを織り込める
例えば、c2c_get_customというテンプレートタグではHTMLタグも同時に使えるので、好きな場所に好きなHTMLタグを吐き出すことができます。値が空の場合は、HTMLタグも吐き出されないようにすることが可能です。
ループの外でも使える
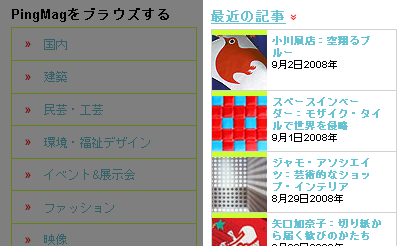
このテンプレートタグは、ループの外でも使えるので、面白い使い方もできます。下の画像を見て貰えれば分かりますが、サイドバーの各エントリーにサムネイルが挿入されているのが分かります。

カスタムフィールドを使って、サムネイル画像を表示
これは、PingMag さんのサイドバーを撮らせて頂きました。このように、Get Custom Field Values を使い、カスタムフィールドに画像を登録しておけば、ちょっとオシャレな感じにすることも出来ます。
詳しくは、PingMag – 東京発 「デザイン&ものづくり」 マガジン » Archive » ものすごく貴重なWordpressのプラグインをご覧ください。
追記:カスタムフィールドの活用法、実例を使って…という記事を追加しました。サムネイル画像を表示させる方法に関する内容もあります。併せてご覧頂ければ理解が深まるかもしれません。
値が空の場合の処理ができる
カスタムフィールドの値が空だった場合の処理も可能です。例えば、お店紹介サイトなどで、お店を紹介していくとします。Webサイトの店舗 A の場合はカスタムフィールドにURLを記入すると、URLが吐き出されます。
反対に、Webサイトを持っていない店舗 B を紹介する場合は、カスタムフィールドに書き込むものがありませんので、空欄にします。値が空の場合の処理を、例えば ” Webサイトはありません ” を吐き出すようにしておくと、この場合、表には ” Webサイトはありません ” が自動で吐き出されることになります。
1件や2件の店舗数なら、手動でやれよという話ですが、登録件数が多い場合には有効ではないでしょうか。また、もっと単純にも使えます。毎日のブログ更新で、記事の最後に「今日のブック紹介」などと銘打ってアマゾンを貼り付けるとします。
紹介する本が毎日あればいいのですが、たまには紹介しない日もあるとします。そんな日には ” 今日は紹介する本がありません。 ” と表示させることも可能です。色々な使い方が出来ると思います。是非試してみてくださいな。(もしかしたら、既存のテンプレートタグで実現可能だったりして。その時はごめんなさい。。。)
ちなみに、せっかくなので今回から当サイトでも、読んでる本などをカスタムフィールドで出力しております。テンプレートタグはこんな感じになっています。参考になるか分かりませんが。
そうそう、テンプレートタグなどの使い方は、[WP] Get Custom Field Values の復習 – G2A Folio のサイトさんが分かりやすい解説かと思います。