最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 9分22秒
意外に WordPress のカスタムフィールド関連のアクセスが多いので調子に乗ってまとめてみました。(本記事は、ワードプレスのテーマをカスタマイズしたい方、テーマを作成したい方向けの記事です。)
目次
そもそもカスタムフィールドってなに??
WordPress を使い始めてある程度慣れて来ると、だんだん気になってくるのがこのカスタムフィールドの存在ではないでしょうか。説明には「カスタムフィールドは投稿に特別なメタデータを追加するために使うものです。ほにゃらら~」と書いてありますが、正直よく分かりません。いきなりメタデータなんて言われても・・・と思ってしまうのは僕だけでしょうか。
実際のところ、メタデータが何なのか分からなくても問題ありません。カスタムフィールドは、情報を効率良く書き込める、くらいに思っておいて問題ないと思われます。難点を言えば、RSSに出力されないということでしょうか。もしかしたら出来るのかもしれませんが。
とりあえず、サンプル画像を見てみましょう。エクセルで作るシンプルでクールなグラフ | UMLANDで実物が見れます。

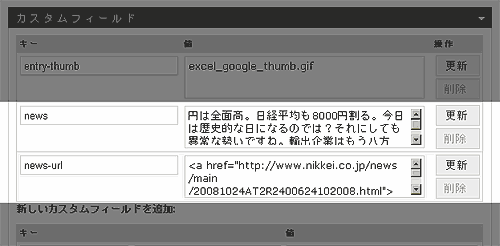
これがカスタムフィールドにキーや値などを入力した画像

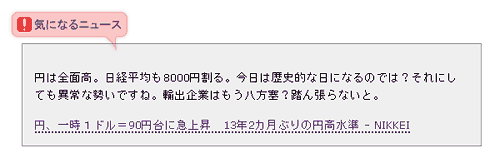
これが、上のカスタムフィールドを実際に出力した画像
イメージ掴めましたでしょうか。上記の場合、気になるニュースというボックスがキーになります。そして、その箱に任意の文字を放り込みます。今回の場合だと、一言メモや URL などですね。
この箱の中に書き込む文字はなんでも構いません。自分が気になるニュースであれば、例えば、「上野動物園からパンダが脱走したらしい!」でもOKです。
一方、入れ物であるキーの側はいつも一緒です。むしろ、使い回すことで真価が発揮されます。繰り返し使うモノにカスタムフィールドは適しています。
そして、テンプレートにカスタムフィールドの値を出力するコードを埋め込んでおけば、値がある場合には、指定した場所に値が出力されます。値が空の場合は、何も出力されません。
最後に、もう一度おさらい代わりに次の画像をご覧下さい。拙い画でごめんなさい。

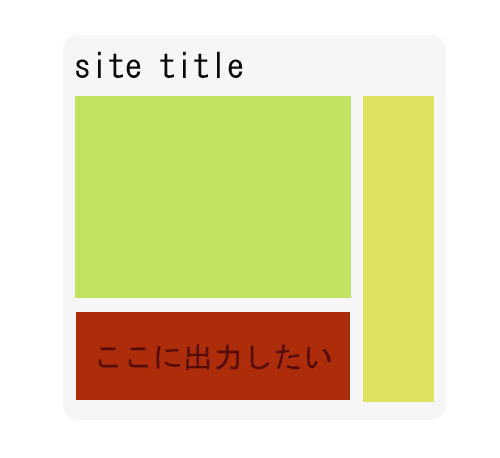
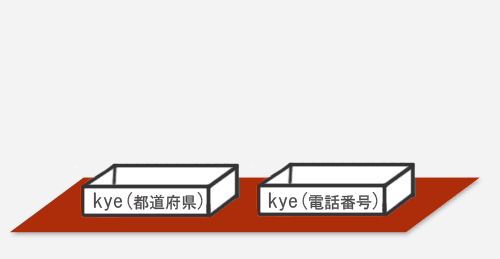
これは、あるサイトの簡略図です。コンテンツやサイドバーが黄緑色の所です。それでですね、赤い部分に、カスタムフィールドのキーや値を出力したいとしましょう。下の図で、赤い部分を詳しく見てみましょう。

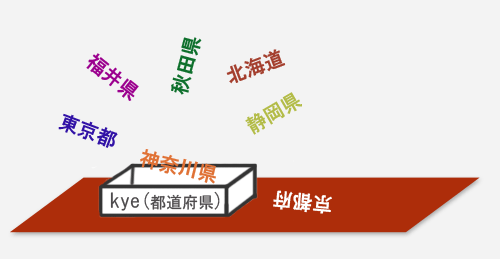
ボックスの概念図。さまざまな値を入れることができる。
kye(都道府県)と書いてあるボックスがカスタムフィールドのキーとなります。今回は、記事毎に、都道府県を入れると想定します。ですから、ボックスの周りにあるのが、値になります。なにを入れてもOKです。

ボックスの概念図その2。ボックスは幾つでも作ることが可能。
また、ボックスは何もひとつだけでなくても構いません。いくつでも作れます。こんな風に。
さぁ余計分かりにくくなったかもしれないところで次にいきましょうw
プラグインは入れなきゃ損損!
何となく使い方が分かったところで、いきなり応用編に突入してしまいましょう。応用編は、オススメのプラグインや使い方をお伝えします。と思いましたが、以前にも、WP カスタムフィールドを便利に使いこなすプラグイン | UMLANDという記事を書いておりますので、詳しくはそちらをご覧下さい。
こちらでは、サムネイル画像や画像をカスタムフィールドを使って差し込む方法を詳しく書きたいと思います。
いちおー必須のプラグインだけ載せておきます。
カスタムフィールドで画像を表示させる

実際にカスタムフィールドを使ってサムネイル画像を表示させたサンプル
先ほどご紹介したプラグインを使って、自由自在に画像を表示させてみましょう。このサイトのトップページやアーカイブページでは、実際にカスタムフィールドを使いサムネイル画像を表示させています。参考までにご覧下さい。
画像を表示させること自体は、プラグインなしでも実現できます。が、やはりプラグインはあった方が便利ですね。四の五の言わずにとっとと入れてしまいましょう。まぁ何かあっても自己責任でお願いしますwと言っても今まで不具合はありませんが。
では、テンプレートに差し込むコードを見てみませう。
<?php echo c2c_get_custom(‘entry-thumb’,‘<div id=”single-thumb”>
<img src=”http://uetsuhara.com/wp-content/uploads/’,‘” alt=”サムネイル” /></div>’,‘entry_thumbnail.gif’,”,”); ?>
c2c_get_custom というのは、プラグイン Get Custom Field Values のテンプレートタグです。このタグを使うことで、かなり柔軟に出力を行なうことが可能になります。HTMLタグを出力することもできるので重宝します。
タグの詳しい使い方は[WP] Get Custom Field Values の復習 – G2A Folio さんが分かりやすいと思います。当サイトでは、上記のテンプレタグの解説をしたいと思います。

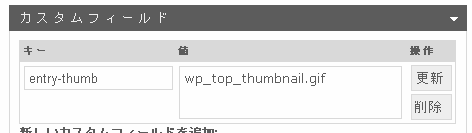
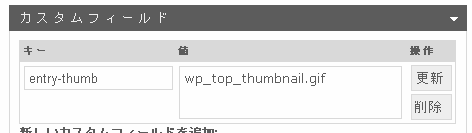
編集画面のカスタムフィールドはこんな感じです
まず、‘entry-thumb’ がキーになります。出力したいキーをここに入れましょう。これで、値を取り出すことができます。値には、出力したい画像のファイル名を入れます。ここでは、wp_top_thumbnail.gif とします。
つぎに、値の前後に入れるHTMLタグなどを入れます。上記の例では、‘<div id=”single-thumb”><img src=”http://uetsuhara.com/wp-content/uploads/’ が、値の前に出力されます。つぎに、カンマで区切り、値の後ろに入れるHTMLタグを入れます。ここでは、‘” alt=”サムネイル” /></div>’ ですね。
HTMLが途切れているのは、間に値であるファイル名が入るからです。
<img src=”http://uetsuhara.com/wp-content/uploads/wp_top_thumbnail.gif” alt=”サムネイル” />
この例だと、赤い部分が値になります。赤字の値は編集画面で任意の値を書きこみます。ですから、テンプレート側には、値の部分を除いた部分を書きこみます。下のコードの青い部分です。
<img src=”http://uetsuhara.com/wp-content/uploads/wp_top_thumbnail.gif” alt=”サムネイル” />
ちなみに、出力される画像の拡張子、例えば .gif など、が毎回同じならば、HTMLに含めることもできます。当サイトでは、png や jpeg なども使うので、拡張子は含めていませんが、いつも同じ拡張子を使うようにすれば手間が省けるかもしれませんね。
値が空の場合の処理

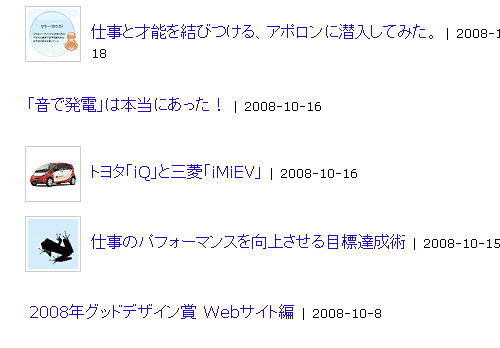
値に何も入力しなかった場合の出力結果
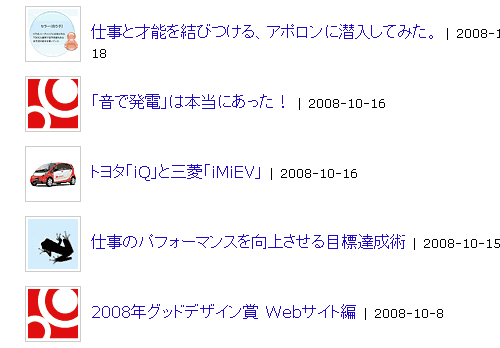
最後に、値が空だった場合の処理を書きこみます。今回の例では、‘entry_thumbnail.gif’ が空だった場合の処理になります。下の画像は、値が空の場合の処理が実際にされている場合の画像です。
こういったサムネイル画像の場合、空の場合の処理をしておかないと悲惨な結果になるかもしれません。未処理の場合、実際に値が空だと、そこのサムネイル部分には何も表示されず、全体的な統一感が損なわれてしまいます。

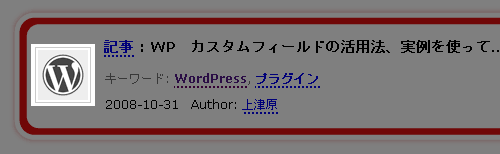
こちらは空の場合の処理をした画像

こちらは空の場合の処理がされていない場合のサンプル
処理をしてないと、ちょっと寂しい感じになりますね。もちろん、毎回違ったサムネイル画像を入れられれば良いのですが、実際は記事毎にサムネイル画像を用意するのは面倒くさいなかなか大変です。なので、値が空の場合の処理はしておくことをおすすめいたします。
とまぁ長くなりました。最後に、wp_top_thumbnail.gif を値とした場合の出力結果をご覧頂いて、本日はお別れしたいと思います。

編集画面のカスタムフィールド

実際の出力結果
質問などが浮上しましたら、分かる範囲でご協力いたします。コメントかメッセージからお願いします。では、ごきげんよう。
