最近は、コワーキングスペース タネマキ の方で、記事を更新しています。@uetsuhara でも気になったニュースや記事など流してます。良かったら覗いてみてください。
読了目安 7分58秒
そういえば、リニューアルに伴い CSS3 を小ネタで使ったんですけど、その解説をするとか言ってすっかり忘れていました。ということで、今日はそんな感じの記事を!
今回のリニューアルでは、極力 JavaScript と装飾の画像ファイルを減らすことにトライしてみました。なんで?という疑問が湧く可能性がありますが、制限付きでやる方が楽しいので、これと言って他に理由はありません。
で、主に、アニメーションと背景画像の複数配置、装飾画像の CSS 化が今回のミッション。まぁそんな難しいことはやっていません。ただ、ショーケース的に眺めていただければなと。本当はアイコン各種も CSS でやりたかったけど今回は断念。次回こそは!
あとは、CSS3 ではない箇所もまとめて解説予定。Web フォントとか。リストアップします。
目次ですよー!
各種 CSS アニメーション
クルクルのアニメーションやっちゃうよ!

実際にマウスを持って行ってもらうと分かりますが、クルクル回ります。無駄に。あと、読み込み時の数秒間は、ピョンピョン跳ねます。ちなみに、表示できるブラウザは Chrom と Safari などの Webkit 系ブラウザです。
「今日からCSS3アニメーションを使えるようになるチュートリアル | KAYAC DESIGNER’S BLOG」の CSS を元に、自分仕様にちょっとだけ変えています。まぁほぼそのままでも使えます。解説が分かりやすい。色々なアニメーションが作れちゃう CSS3!勉強のし甲斐がありますね。作者さんありがとうございます!
スライドアニメーション

あまり目立ちませんが、右のボタンにマウスを持って行くと、シュッルってパネルが出てきます。
上の記事でだいたい要領が掴めます。んで、次のはもうちょい簡単なスライドアニメーション。ここはもうちょい改良が必要なんですけど、そのままだなぁ…なんとかしないと。hover すると、右からスススとパネルがスライドしてきます。デザイン的にも気が付かれないので、ここは直さないと…。
hover すると斜めになりつつ文字色もフェードで変色

hover すると、文字が少しだけ無駄に傾きます。
hover で文字が斜めになります。あと、微妙にフワッとなるように shadow も使っています。一部ですが、CSS はこんな感じ。でも Chrome で transform が効いてないんだよなぁ。何か間違ってるかもです。コピペご注意。
[css title=””]
.tab a {
-webkit-text-shadow:0 0 1px #FFF;
-moz-text-shadow:0 0 1px #FFF;
text-shadow:0 0 1px #FFF;
-moz-transition: 0.3s ease-out;
-webkit-transition: 0.3s ease-out;
-o-transition: 0.3s ease-out;
}
.tab a:hover{
-moz-transform: rotate(-1deg);
-webkit-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
-ms-transform: rotate(-1deg);
transform: rotate(-1deg);
webkit-text-shadow:0 0 3px #FFF;
-moz-text-shadow:0 0 3px #FFF;
text-shadow:0 0 3px #FFF;
}
[/css]
body の背景に2つの画像を指定する

body に2つの画像をしています。ストライプ地に、右下に象さんを固定しています。パオーン。
CSS3 では複数の画像を背景に指定できます。無駄に div とか入れずに済みますよ!IE にも対応しています。詳細は、この辺の記事が参考になるかと。「IEでCSS3の効果を出せる。クロスブラウザ対応 CSSスニペット : Web Design KOJIKA17」
[css title=””]
body{
background:url(images/add/bg_zou.png) fixed no-repeat 99% bottom,
url(images/add/bg.png) fixed #d30f0f;
*background: transparent url(images/add/bg.png); /* IE lt IE8 */
background: transparent url(images/add/bg.png)\9; /* IE8 */
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader (src=’images/add/bg_zou.png’, sizingMethod=’crop’)";
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src=’images/add/bg_zou.png’, sizingMethod=’crop’); /* IE5.5+ */
}
[/css]
そういえば、右下にある「トップヘ移動する」ボタンは、< を transform で rotate(270deg) を指定して使っています。IE だと横向いています(笑)
[css title=””]
#pagetop{
color:#000;
text-decoration: none;
position:fixed;
bottom:-66px;
right:10px;
z-index:1100;
font-size: 123pt;
font-weight: 700;
-moz-transform:
rotate(270deg);
-webkit-transform:
rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
opacity:0.2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=20)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=20); /* IE5.5+ */
}
[/css]
お馴染みの角丸 & 透明化

角丸は、随所に使っています。コメントの送信ボタンは激しく角丸。フッターは、CSSで透明化しています。
まぁ目新しいものではありませんが。PNG とか使わずに透明化しています。楽ですが、IE に対応させようと思うとアレです。
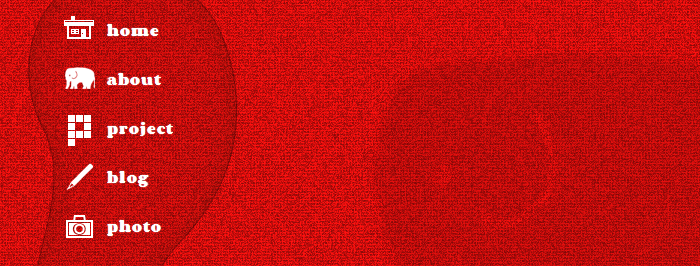
Web フォントで文字をカッコ良くしちゃおうZE!

トップページのメニューはWebフォントを利用
Web フォントは初めて使ったんですが、英字なら色々あっていいですね!かっちょええ。これは「Google Web Fonts」を利用しています。

コメント欄のところにもさりげなく。
まとめ
以上です。他にもあったかもですが忘れたw
そんなこんなで、CSS3 はそんなに難しくもなく導入できると思うのでぜひお試しください。ただ、仕事で使おうと思うとまだ微妙なのかなと思います。IE 周辺が特に。まぁその内、浸透するんじゃないのかなと思います。
当初の目的「極力 JavaScript と装飾の画像ファイルを減らすこと」は、まぁそこそこの達成です。完全に js を無くしてみたいですね。なんとなく。あとはアイコンも CSS 化できると良いです。次の目標かな?「画像は一切使ってない!?CSS3だけで描いた“ドラえもん”がすごい – はてなブックマークニュース」とか凄い根気ですよね(笑)
ではでは、今日はここまで、おやすみなさい!
